hbuilderx开发app案例(hbuilder的开发环境是什么)
2025-01-06 10:30:01 小编:初瑶 我要评论
随着移动互联网的迅猛发展,移动应用程序成为了人们生活中不可或缺的一部分。为了开发出高质量的app,开发者需要一个高效、易用的开发环境。HBuilderX就是这样一个被广泛使用的开发工具,尤其在中国地区,它以其简单易上手的特点,受到很多开发者的欢迎。在本文中,我们将介绍HBuilderX的开发环境及其应用案例。
HBuilderX是由DCloud公司开发的一款IDE,其主要用于快速开发移动端应用。它支持多种开发模式,包括Vue、uni-app、以及传统的HTML、CSS、JavaScript等,使得开发者能够根据不同的项目需求选择合适的开发方式。而且,HBuilderX还提供了强大的代码提示和智能补全,让开发者在编码过程中提高效率。
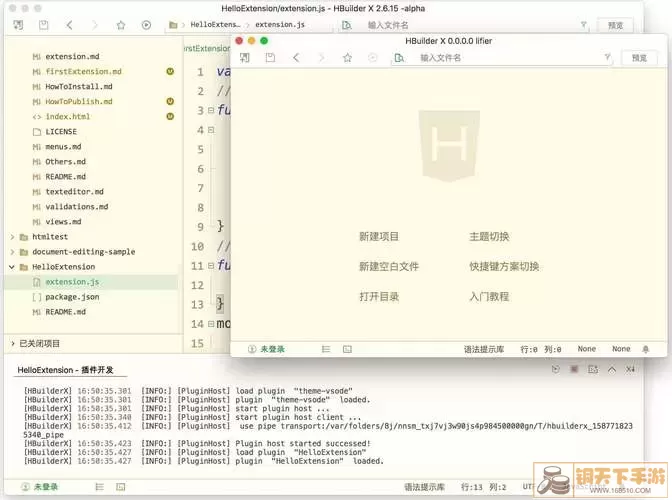
HBuilderX的开发环境非常友好。它集成了前端开发、后端接口调试、模拟器等多种功能。通过一个简单的安装过程,开发者就可以快速启动自己的项目。尤其是在创建uni-app项目时,HBuilderX提供了丰富的模板,开发者只需简单配置,即可开始开发。

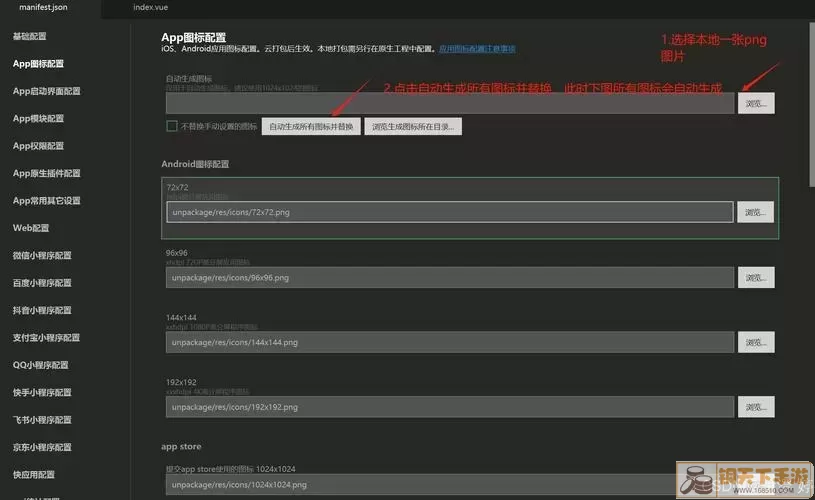
在实际开发中,HBuilderX的特色之一是可以进行跨平台构建。开发者只需编写一次代码,就能打包成iOS和Android应用,大大节省了时间和人力成本。此外,HBuilderX还允许开发者使用npm等工具来管理项目中的依赖,满足不同项目的需求。
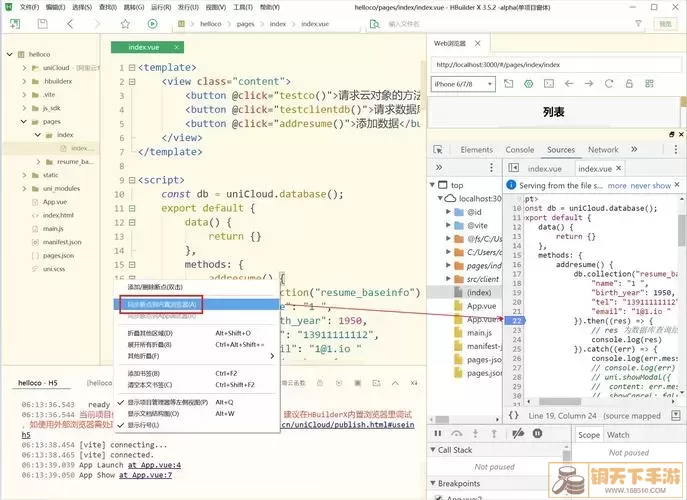
通过下面这个简单的示例,我们来看看如何使用HBuilderX快速开发一个简单的“待办事项”应用。首先,我们创建一个新的uni-app项目,项目结构会自动生成。然后在`pages/index/index.vue`中,我们可以添加一个输入框,用于输入待办事项,以及一个提交按钮。

接着,我们可以编写相应的事件处理函数,将用户输入的待办事项添加到数组中。通过Vue的双向绑定,我们可以实时更新页面上显示的待办事项。实现代码大概如下:
javascript通过上述简单的代码,我们就能够实现基本的待办事项管理功能,而HBuilderX的强大之处在于,我们可以直接在模拟器中查看效果,调试代码,非常方便。

总的来说,HBuilderX以其简单易用、功能强大的特性,成为移动应用开发者的良好选择。无论你是初学者还是经验丰富的开发者,HBuilderX都能帮助你顺利完成项目开发。如果你还没有尝试过HBuilderX,那么不妨下载体验一下,感受它在应用开发中的便捷之处。
hbuilderx开发app案例(hbu[共1款]
- dnf剑宗110版本装备搭配(dnf100版本剑宗装备搭配表)
- hbuilderx开发app案例(hbuilder的开发环境是什么)
- 显卡gpu占用率高显卡温度高(gpu占用率高但是显存占用不高)
- dnf冰结师技能加点2021(dnf冰结师技能加点图2024)
- 暗黑破坏神3死灵法师巅峰加点(暗黑破坏神死灵法师巅峰加点图解)
- 机械盘和固态硬盘有啥区别(机械盘和固态盘的区别)
- windows7怎么打开命令提示符(windows7如何打开命令提示符)
- 新笑傲江湖哪个职业厉害不氪金(新笑傲江湖玩什么职业不氪金)
- win10更新文件夹在哪里删除(windows更新文件在哪里删除)
- 公式编辑器里面怎么打空格键(公式编辑器中怎么打空格)
-
 卡车模拟器官网版下载0B | 动作游戏2025-01-06
卡车模拟器官网版下载0B | 动作游戏2025-01-06 -
 樱花大学生活模拟最新版20240B | 动作游戏2025-01-06
樱花大学生活模拟最新版20240B | 动作游戏2025-01-06 -
 造梦西游外传原版下载731.64MB | 角色扮演2025-01-06
造梦西游外传原版下载731.64MB | 角色扮演2025-01-06 -
 自由像素创造安卓下载0B | 策略经营2025-01-06
自由像素创造安卓下载0B | 策略经营2025-01-06 -
 房间的秘密2:起点官网版手游0B | 解谜游戏2025-01-06
房间的秘密2:起点官网版手游0B | 解谜游戏2025-01-06 -
 甜品制作达人免费下载0B | 益智休闲2025-01-06
甜品制作达人免费下载0B | 益智休闲2025-01-06